Website 2001- 2018
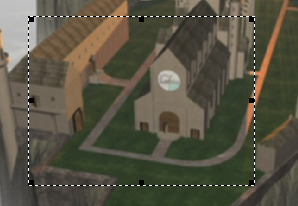
This website version is now over after 17 years (born in 2000-2001, look modifications in 2002 and 2003, added a gallery in 2004, a wiki and a blog in 2005). Here is a little slideshow of what it looked, and the original technical description below.
Technical information about this site
My goal was to learn PHP.
Appearances / Navigation
This site can have several looks. It is absolutely useless, but it allows to keep old designs…
Here are all the possible looks :
- a version without menus.
- the first and uglier version.
- a more modern version.
- the third, using new technnologies of XHTML/CSS1.
In addition to that, several navigation bars are available :
- Top : all the menus on an horizontal top bar.
- Arbo : a tree on the right.
- Sep : separate menus on the right.
- Mixed : a mix of ‘top’ and ‘sep’. The first menu level is on the top, horizontally, and the other levels are displayed in separate menus, on the right.
- Arbo.Left : same as Arbo but on the left.
- Sep.Left : same as Sep but on the left.
- Mixed.Left : same as Mixed but on the left.
As the left layout is not very good, and regarding some opinions, the ‘top’ and ‘mixed’ navigation are privilegied.
The principle
The principle is very simple and relies on four files :
- The text file.
- The header file, generating the menu.
- The footer file, closing the tags and the document.
- A configuration file, with several parameters, and a list of the files to be included in the menu.
The top of the text file contains :
<?
// Template Top definitions
$docRoot="";
while (!file_exists($docRoot . "ROOT")) { $docRoot = $docRoot . "../"; }
include ($docRoot . "config.php3");
include ($docRoot . "header.php3");
// ------------------------------------------------------------------------
?>
The difficulty with this manner, is to know where are stored the configuration files, as this text file can be in any subfolder.
The first line seeks the ROOT file, created in the “root” folder of the site. By finding that information, the file is able to address all the other files with relatives addresses with $docRoot.
Then the configuration file and the header are included.
The end is easier :
<?
// ------------------------------------------------------------------------
// Template Bottom definitions
include ($docRoot . "footer.php3")
?>
The configuration file contains a huge array containing all the information relative to the pages to be included in the menu, and some other information, as the name of the image files… To include a file, you just have to change this configuration file, and all pages will be generated with the changes.
A little more
I wanted to have different looks for my site, like “skins”. I created so different header and footer files for each, and created several parts :
- The main part, with common functions.
- A file that generates the menu.
- Another part selecting the appropriate skin.
- And at last, header and footer files containing the layout of the page.
To test these looks, try “?menu=[name of the look]”. Three links are displayed below “Index”. Then a cookie is set, with a duration of 30 minutes. Three “looks” are available :
- Standart (std)
- Modern (mod), with still some problems
- No menu (no), that only give accurate HTML headers, but do not make any layout. This is very useful when you want to save a page, but not the menu. (Thank you to yoda and sam for the idea)
A “smart” selection between French / English page is also done.