Gui It ! L’IHM de vos lignes de commande
L’objectifs de Gui It ! est de permettre la création rapide d’interface graphique pour les outils en ligne de commande.
Télécharger Gui It ! Binaires Windows (XP, NT4) ou Gui It ! Code Source (Python, fonctionne sous Linux) – v2.1
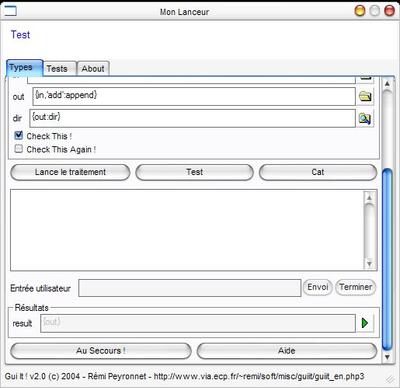
Avec un simple fichier de configuration XML, il vous est possible de créer une application servant de frontal à un programme en ligne de commande, en utilisant des composants simples comme un sélecteur de fichier, un navigateur de répertoire, un champ texte, des cases à cocher, des listes déroulantes,… Vous pourrez en plus organiser plusieurs outils en lignes de commande au sein d’une même interface, organisée en onglet. Gui It ! est une solution simple pour allier le confort d’utilisation d’une interface graphique et la puissance des outils en ligne de commande.

Pour des explications plus complètes, le manuel d’utilisation ci-dessous devrait répondre à toutes vos questions.
Licence d’utilisation
Gui It ! est publié sous licence GPL, ce qui signifie en gros que vous pouvez gratuitement utiliser et distribuer le logiciel, et même modifier les sources incluses dans le respect de la GPL.
Gui It ! Manual
Introduction : Main Goals of Gui It !
Example : The most simple GUI.
Main Items : A quick tutorial to the configuration file.
Reference : The extensive reference of all elements and attributes of the configuration file.
License : License, and copyright stuff.
Introduction
Gui It ! is designed to build a quick and efficient GUI (Graphical User Interface) Front End to command line tools. It includes the most common operations with command line tools :
- File selection
- Options choice
- Directory selection
- Output monitoring
- Results
All these functionnalities are customized in a simple xml configuration file. This document aims at mastering its powerful syntax.
Example
<?xml version="1.0" encoding="iso-8859-1" standalone="yes" ?>
<gui version="2.0" display="My Custom GUI">
<intro height="50" filename="toto.html" />
<program id="Test">
<intro>Simple introduction text.</intro>
<command>xmldiff diff "{before}" "{after}" "{output}"</command>
<arg id="before" type="file" mask="Fichiers XML (*.xml)|*.xml">test.xml</arg>
<arg id="after" type="file" mask="Fichiers XML (*.xml)|*.xml">test.xml</arg>
<arg id="out" type="dir">{after,'-out':append}</arg>
<out id="result" open-with="notepad">{out}</out>
<settings>
<parameter id="display-input">no</parameter>
</settings>
</program>
<tab display="Tests">
...
</tab>
<nested display="Nested" href="testlauncher.gui" />
<tab display="About">
<intro height="100000">Copyright...</intro>
</tab>
<settings>
<parameter id="width">500</parameter>
<parameter id="height">500</parameter>
...
<string id="Process">Lance le traitement</string>
<string id="Help">Aide</string>
...
<func id="dir" lang="python">os.path.dirname('{1}')</func>
<func id="append">{'{'{1}':dir}','{'{'{1}':file}','{2}','{'{1}':ext}'}':join}</func>
...
</settings>
</gui>
Main items
The basic structure of the configuration is :
- gui is the root element of the configuration files. It is basically a container that can contains a program definition, or a tab container.
- intro is is a small text that will be displayed at the top of the GUI. It is usefull for title, copyright notice,…
- command describe what will be executed. The command can contains variables defined in arguments. You can specify several command buttons, and many more extended options (workingpath, … see Reference).
- arg specify an argument, with its type. Typically, if it is a file, a button will call a chooser dialog box… Many options, which differs with the argument type, see Reference.
- out are fields to show what are the results. It is basically a link to the produced files, and clicking on the button will open the file with the specified editor / viewer.
- settings is the place where you can customize almost everything, from the strings used or the dialog size to user defined advanced functions.
Reference
Containers : Containers element.
Introduction / Help Texts : Put a simple introductory description.
Commands : Specify the command to be executed.
Arguments : Text fields, buttons, combo boxes and other controls.
Results Fields : Output fields.
Settings : Customize almost everything else there.
Note that for lisibility reasons, attributes have been prefixed by ‘@’. So @display will appear in the xml file as <element display=”value” />.
Containers
Four components can contains commands :
- program is the container that will actually have the command items. If you see your GUI as a tree of commands, the program container corresponds to a leaf of the tree.
- tab is a container to display a notebook of program (or other tab). You are able to sort all your commands in a structured tree of commands. The tab element corresponds to a branch.
- gui is basically the root of the configuration file. It can behave as a program or tab elements depending on the number of commands defined below (if there is more than a command, it will be a tab).
- nested is a special container that loads another file and includes it in the current GUI. It allows you to reuse in a bigger application small GUI configuration.
Element program
The program element can have two attributes :
- @id : identifier of the program definition. Currently, it does nothing, but it is a good idea to define it for future evolutions
- @display : text to display in the tab. If the attribute does not exist, the id will be used if provided. If not, a ugly identifier will be generated.
The program element can contain these elements : intro, arg, out, command, help,settings.
A program element should not contain items with the same @id (otherwise, the duplicated items might be unpredictable).
Element tab
The tab element has the same attributes as program.
It can contain these elements : intro, program, tab, nested, and settings. Other elements will not be parsed. If two program contains arguments with the same @id, the system will try to maintain the value of all elements with the same id equal. So you will not have to re-choose your file if you decide to switch to another tab using the same kind of arguments.
Element nested
The nested elementt has the same attributes as program, plus the attribute @href that specifies the location of the configuration file to include. This element cannot include other elements.
Element gui
This element has the same attributes and elements as program or tab, plus a @version attribute to specify the version of Gui It ! for which this configuration file was designed. This is not currently used, but it is a good idea to put it, for future versions.
The element gui should only be used for the root element of the configuration file. It will behave as program or tab depending of the number of tab, program and nested childs. Basically, if there is none of these elements, the gui will behave as a program element. Attirbutes and allowed nodes will be so identical to program. If there is one or more of these other containers, the gui element will behave as tab, and therefore will have the same attributes and elements allowed.
Introduction / Help Texts
Introduction Texts allow you to add some more fun titles, copyright notices, or a quick help. They are rendered by a HTML component, so you can use all your favorite tags, and images. It is highly recommended to set a fixed height with the @height attribute
Element intro
Not much more to say about it. You have the choice to :
- Provide the HTML content inline, between the opening and closing intro tags. To add HTML tags, just put valid XHTML tags, no need to use a CDATA section.
- Use an external HTML file, referenced by @href
You can use the following attributes :
- @height is used to fix the height. You can use absolute or relative height. Absolute : height=”50″ will always be displayed as a 50 pixels height HTML text (with scrollbars if necessary). Relative : height=”200%” will take twice more space as other expandable components. Other expandable components are now only introduction texts ans output window if used. If no information is provided, the default behaviour is height=”100%”.
- @href is used if you prefer to refer an external HTML file instead of putting it inline. Just use it as all href attributes.
Element help
Help elements are usefull to link a more complete documentation as the one provided in the introductory text. It is displayed in a separate frame. You can display as much as Help buttons as you want, they will be organized as you specified in the setting buttons-align. You can choose to include the HTML text inline, or in a separate file, included by the @href attribute.
Commands
The command element contains the definition of what will be executed. You can have several command elements in the same program element. This is usefull when the arguments are the same, and the difference is very light. in this case, one button per command element will be displayed, in columns or in rows, as you choosed in settings (button-align).
Element command
This element can have the following attributes :
- @id and @display behave as normal. If none is defined, the button label will be the string setting “Process”.
- @redirect-to-id if present, the output will be saved to the filename indicated in the variable of the pointed id. This is equivalent to the > element in dos and unix.
The command itself can be provided directly in the text of the command element, or in a sub-element commandline. The command is the concatenation of the command element and all commandline elements, so using more of one of those solutions can lead to strange things. For more information about command line syntax, see commandline.
Two more elements can be used in this context : commandpath and workingpath.
Element commandline
The commandline consists in a normal expression, which will be evaluated. You can (and should) use all the arguments you defined, with all functions. Note that if you use filenames, it is always a good idea to use them quoted. A typical example would be : <command>xmldiff diff {before:quoted} {after:quoted} {output:quoted}<command>. Here are used three arguments (before, after, output), in a quoted form. The executed command could be : xmldiff diff "before.xml" "after.xml" "output.xml". The executed command will appear in a tooltip on the command button.
Element commandpath
The element commandpath prepends the command with a path where the command is located. This is usefull when you have very long commandpath : this commandpath will not be present in the tooltip, and so you will be able to control the meaningfull string, without all these path stuff. If a relative path is given, it will be defined relative to the working path (see below). commandpath is a plain string, you cannot use expressions in it.
Element workingpath
The element workingpath is the path from which the command will be executed. If none is specified, the path of the current gui configuration file will be used. This is very usefull if your scripts output results in a fixed directory. workingpath is a plain string, you cannot use variables in it.
Arguments
All the arguments are defined with the element arg. All of them respect a common syntax, described in the “Element arg” paragraph, and extra functionnalities, depending on there @type, described in the dedicated paragraph.
Element arg
The basic structure of an argument is :
- attribute @id define the id of the argument. This id will be used in expressions. You can consider this id as the identifier of the variable. It is always a good idea to use a reduced charater set (no accents, no space,…), even if there is currently only a few characters that cannot be used (‘, “, comma, :, {, }). Consider this attribute as mandatory : if you do not provide one, you will not be able to refer to the defined argument, which therefore will be useless !
- attribute @display define the name of the argument that will appear in the GUI. If none is provided, the system will use @id. Unlike @id feel free to use any characters in @display, there is no restrictions.
- attribute @type is probably the most important attribute of an argument as it will defined the behaviour of the argument. Valid types are currently
- text for simple text input
- file for files, with a file chooser dialog
- dir for directories, with a directory picker dialog
- check for options, with checkboxes
- combo for a list of items, with a combo box
Each type has specific attributes and elements that define its behaviour, see specific paragraphs.
- attribute @params is a free field of parameters. Parameters are comma separated and can have values. Example : ` params=”noquote,width=80,notrim”`. Signification of these parameters depends on the type of argument and is described in each specific paragraph. Do not use spaces. Parameters valid for all arguments are :
- notrim : as a default behaviour, the parser trims leading and trailing spaces of xml expressions. If you do not want this to happen, specify
params="notrim". Well, it does exist, but I cannot see a reason to use it, because you will often have harmfull line feed and carriage returns… - onload : if specified, the expression will be evaluated just after the load of the command
- nointerpret : if specified, the expression will not be evaluated.
- For argument type dependant params values, see the type’s paragraphs
- notrim : as a default behaviour, the parser trims leading and trailing spaces of xml expressions. If you do not want this to happen, specify
- the text value defines the expression of the argument / variable. This expression is written in a special langage, and is evaluated before each use. See the expression paragraph.
Element arg – Expression
An expression is basically composed of texts and variables.
Texts can contain any type of characters, except {}:,’”. On the top level, only {} are unusable, and you can use quote and comma.
The complete syntax of a variable expression is {arg1, arg2,...,argn:function}. function is the function to use, and if none is provided, the expression evaluator will simply concatenate all the provided arguments. Arguments can be :
Variable identifiers (as defined in @id tags of arg elements). This will be replaced by the value of this argument (if this is another expression, it will be evaluated too).
Quoted text (simple or double quotes). The text will be used as is.
Another variable evaluation : you can nest variable evaluation. Important note : {{test}} will evaluate the variable test, and use the result as the identifier of a variable. So if we have test=toto and toto=tata, then {{test}} will evaluate to tata. If you intend to pass the string toto as an argument, you need to put it in quotes : {'{test}'} will evaluate in toto (Well, ok this is a very silly example, but it makes more sense in a more complex function : {{bonjour},' ','{monde}', '!'} with bonjour=hi, hi=Hello, monde=World will evaluate to “Hello World!”. Hum sorry, that was a silly example too. See the default functions (especially append) for a more complete example.)
When a function is specified, the function is called with the specified arguments. The argument list will be passed to this function. See the func element documentation in the settings section.
Expressions are displayed in fields when the GUI is launched. Then they are evaluated each time a referenced variable is changed. You can change the value of an argument variable containing an expression, but it will be changed each time a variable used in its expression is changed, thus overriding your change.
Do not create infinite loops in expressions. Do not try to make too complicated expressions as it will mess up the user.
Element arg – Type text
The text type is the simplest argument possible. Its only parameter is noedit. If params="noedit" is present, the text field will not be editable. Rather not very usefull…
Element arg – Type file
The file type is basically a text type with a file picker. You can specify a filemask by using the attribute @mask. If none is provided, the setting fl_FileMask is used instead. In addition, the setting mask_AllFiles is always added (typically in order to have always All Files (*.*)|*.*). If you do not want that, you will have to set this settings to empty string.
The file picker is opened in the directory and with the filename of the current argument value. If the picker does not open properly, this is maybe due to a wrong value (typically if there is some {} characters). Empty the text field and click on the picker again.
Element arg – Type dir
Same thing, the dir type is a text argument with a directory picker. No special other attributes and params are used.
Element arg – Type check
This type display a checkbox. This should commonly used for options. It can have two expressions : one used when the checkbox is checked, and the other when not. Special items are :
- attribute @default specify the default state of the checkbox. If it is equal to
"checked"the checkbox will be checked, otherwise (“unchecked”, other, or not specified) it will be unchecked - element checked specify the expression to use when the checkbox is checked. If none is provided, the system will use the expression of the argument.
- element unchecked specify the expression to use when the checkbox is unchecked. If none is provided, empty string will be returned.
Examples :
<arg type="check" id="Test">--test<arg> is the simplest form. It will evaluate to ‘–test’ when checked, and nothing when unckeched.
<arg type="check" id="Test" default="checked" ><checked>--test {test_value}<checked><unchecked>--no-test<unchecked><arg> is the most complete form : it is checked by default, and contains two differents values when checked/unchecked. One of them use another variable argument.
Element arg – Type combo
The combo argument is probably the most complex argument, and fortunatly,… the less used. It displays a combo box with several items. Items can have a display string which differs from the expression string. You can also edit the combo box, and therefore the value used will be the one you provided. I strongly discourage this type of usage, as it is far from the spirit of Gui It !.
Specificities are :
- parameter “noedit” makes the combobox not editable to be sure the user cannot use another value.
- attribute @default specifies which value is the default. This is a zero-based index.
- elements value specify the values. Each value element contains the expression to use (can contain variables expressions) and an extra @display attribute, which is the string to display in the combo box. If no display attribute is provided, the expression will be used.
Basic example :
<arg id="action" type="combo" default="2">
<value>diff</value>
<value display="Execute provided file">execute {file}</value>
<value display="Nothing" />
</arg>
Results Fields
The goal of results fields is to display files produced by the command. If no file is produced, this panel can be masked by the setting display-out. All results fields are read-only texts, and have a open-with button. By default, this opens notepad, but you can (and should) specify another one in the configuration file.
Element out
The element out has mainly one attribute :
- the attribute @open-with specifies which application should be used when opening the file. If nothing else is specified, the provided executable is launched, with the out value as argument, quoted.
- the parameter ‘noquote’ specifies not to quote the provided file. Rather useless.
- the parameter ‘command’ specifies that the element value is actually a fully qualified command, and not only a filename. The resulting value (after expression evaluation) will be executed
Settings
The settings section can customize or add functionnalitied to Gui It !. You can use a settings element in all containers (gui, program, tab, …). Settings will thus be overriden.
Gui It ! has a special behavior for settings, as it always try to load a file called settings.gui in the same directory as the gui binary, to load the default settings. It will only load the settings part of this file. You can define there your brillant functions, and use them everywhere.
Element settings
The settings element will apply to the current container and all its childs. It has basically three kind of items :
- string elements, to define what are the default strings. Change this to localize the application.
- parameter elements, to define some properties, as the width and height of the frame,…
- func elements, to define new functions you can use in variable evaluation ({….:function}).
Element settings – subelement string
The following strings are currently used :
- string Process is used for the default label of command buttons (default value : Process)
- string Arguments is used for the label of the group of arg items (default value : Arguments)
- string Outputs is used for the label of the group of out items (default value : Outputs)
- string st_Ready is used for the statusbar text when ready (default value : Ready.)
- string st_Done is used for the statusbar text when the process has finished (default value : Done.)
- string st_Process is used for the statusbar text while processing (default value : Processing in progres…)
- string fl_FileMask is used for the default filemask in file arguments (default value : XML Files (*.xml)|*.xml|Text Files (*.txt)|*.txt)
- string mask_AllFiles is appended to the provided mask in the attribute @mask for file arguments (default value : All files (*.*)|*.*)
- string st_ChooseFile is the title of the file chooser dialog (default value : Choose the file)
- string st_ChooseDir is the title of the directory picker dialog (default value : Choose the directory)
- string Input is used for the label of the input field. (default value : Input)
- string Send is used for the label of the send input button (default value : Send)
- string CloseStream is used for the button that ends the current process (default value : Close the Stream)
This list is probably not up to date. Please see the provided settings.gui file or gui_settings.py for the complete list.
Element settings – subelement parameters
The following parameters are currently used :
- parameter display-output tells if the output window should be shown or not (default value : yes)
- parameter display-input shows/hides the group of items allowing the input of text in the process (default value : no)
- parameter display-out shows/hides the group of out elements. This is rather useless, as this should be automatic, according to the number of out elements. But anyway, if you do not want this part, you can decide to always hide it. (default value : no)
- parameter width is the width in pixels of the frame. Only the parameter defined in the settings of the main gui element is usefull. (default value : 500)
- parameter height is the height in pixels of the frame. Only the parameter defined in the settings of the main gui element is usefull. (default value : 450)
- parameter buttons-align defines the way multiple command buttons will be displayed, between “horizontal” and “vertical”. Horizontal is often pretty, but if you have too much buttons, vertical will be the best choice. (default value : horizontal)
- parameter open-with is the default application for opening out files, if not other @open-with has been specified (default value : notepad.exe)
- parameter update-on-over, when “yes”, the arguments are automatically updated when the mouse is over (default value : no)
- parameter popup-on-error, when “yes”, the stderr output will be displayed in a popup (default value : yes)
This list is probably not up to date. Please see the provided settings.gui file or gui_settings.py for the complete list.
Element settings – subelement func
You can define functions to be used in the variable evaluation structure {var1..:function_id}. You must specify the attribute @id with a unique value (refers to function_id). You have currently the choice between two implementation languages :
- the same language as traditionnal expression (see the corresponding paragraph in Element arg – Expression). Just put your expression as is. (Example :
<func id="quote">"{1}"<func>) - in python, by specifying the attribute @lang=”python”. Your python code will be evaluated by the eval function, and should return the value directly. Example :
<func id="dir" lang="python">os.path.dirname('{1}')<func>. Note that in python functions, you pratically always have to put arguments between quotes.
As you guessed, {n} are replaced by the n-th argument provided to the function. In {‘toto’,tata:concat}, in the concat function, {1} will be replaced by toto (and not ‘toto’), and {2} by tha value of the argument tata.
Some sample functions are provided in the settings.gui file.
License
Gui It ! is release under the GPL license, as its predecessor GUI Launcher. This basically means that you can freely use it and distribute it at no cost, and even modify the provided source code, in the respect of the GPL license.
The latest version of Gui It ! is available on http://www.via.ecp.fr/~remi/soft/misc/guiit/guiit_en.php3